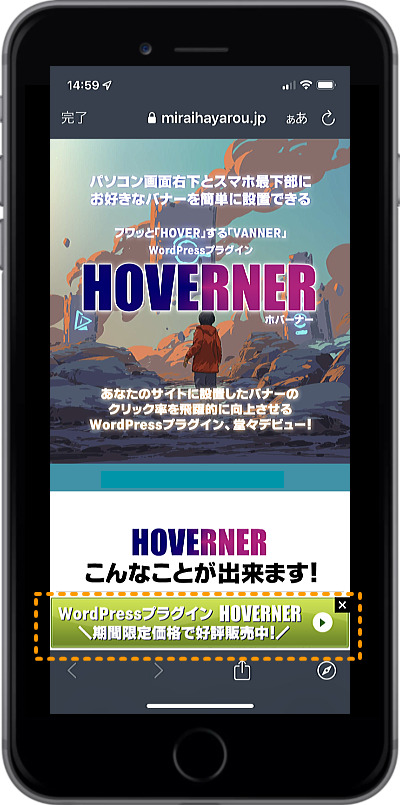
WordPressを使用している方々に朗報です!新しいプラグイン「HOVERNER:ホバーナー」を使えば、簡単にPCやスマホの画面にホバーするバナーを設置できます。この記事では、この素晴らしいプラグインの特徴と設置方法について詳しく解説します。
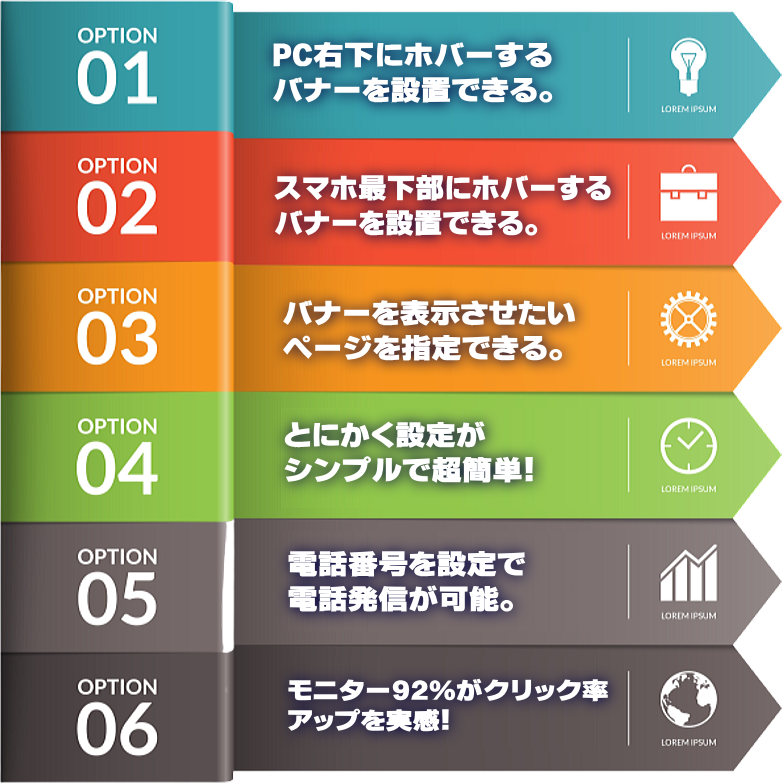
HOVERNER:ホバーナーの特徴




このプラグインは、アフィリエイトや自社サービスの紹介に最適です。また、電話番号リンク設定も可能なため、会社や飲食店の経営者にもおすすめです。
簡単設定
Step1

WordPressプラグイン「HOVERNER:ホバーナー」が有効化されるとメニューに「バナー管理」が追加されます。「新規追加」をクリックします。
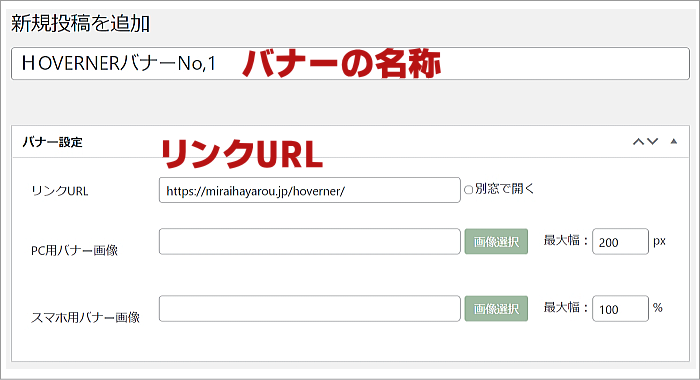
Step2

管理しやすい「バナー名称」を設定しましょう。バナークリックで誘導する「リンクURL」を設定しましょう。次に「画像選択」をクリックします。
Step3

メディアライブラリが開きます。パソコン・スマホそれぞれに表示させるバナー画像を選択しましょう。パソコンだけ、あるいはスマホだけバナーを表示させたい場合は、表示させるバナー設定だけを行います。
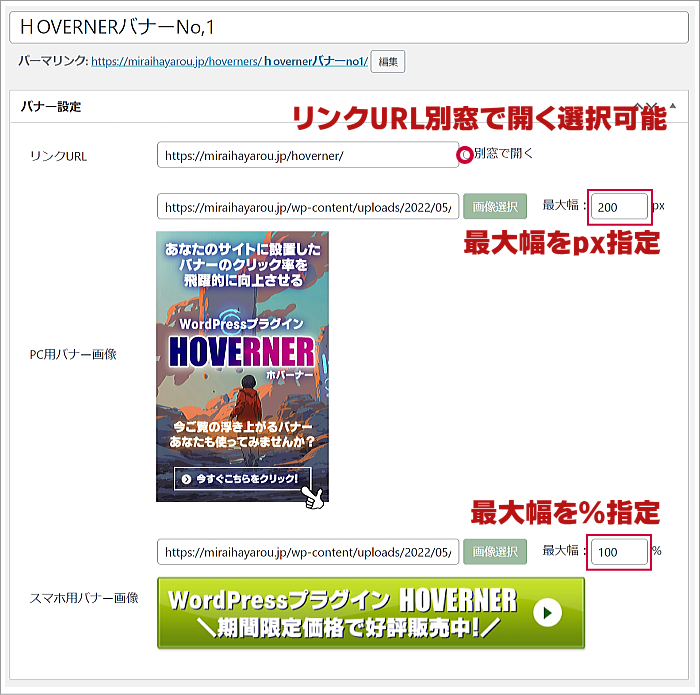
Step4

リンクURLは「別窓で開く」の設定が可能です。PC用バナーでは最大幅をpx指定することが出来ます。スマホ用バナー設定では、最大幅を%指定することができます。
Step5

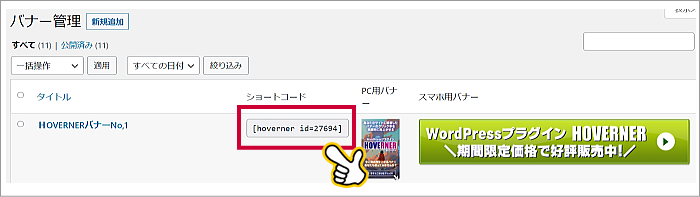
「バナー管理」を開きます。設定したバナーを目視で確認できます。作ったバナーごとに「ショートコード」が発行されます。次にショートコードの設置方法について解説します。
簡単設置
ウィジェットブロックエディターで設置
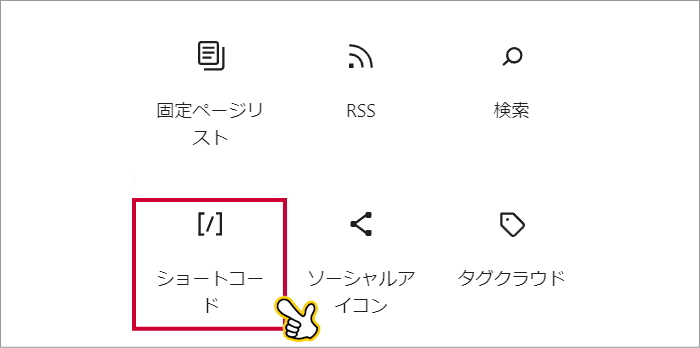
Step1

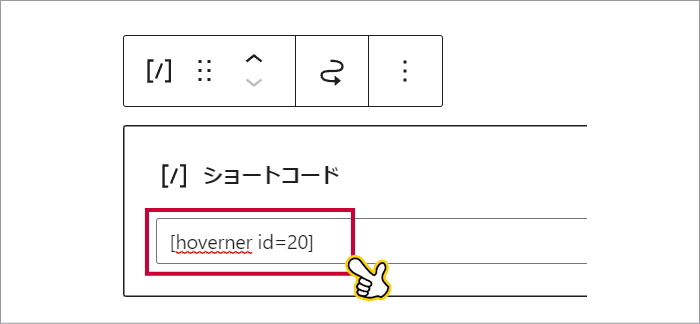
Step2

ウィジェット旧エディターで設置
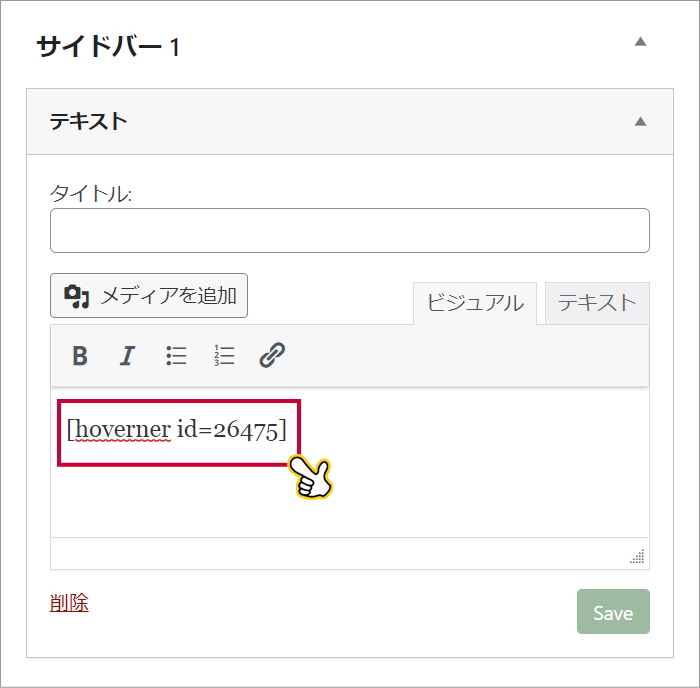
Step1

Step2

その他の設置
投稿ページ・固定ページのどこかにショートコードを設置することで、そのページのみバナーを表示させることが出来ます。
あとで修正ができるように記事最下部にショートコードを設置することをおすすめします。
こんな使い方も

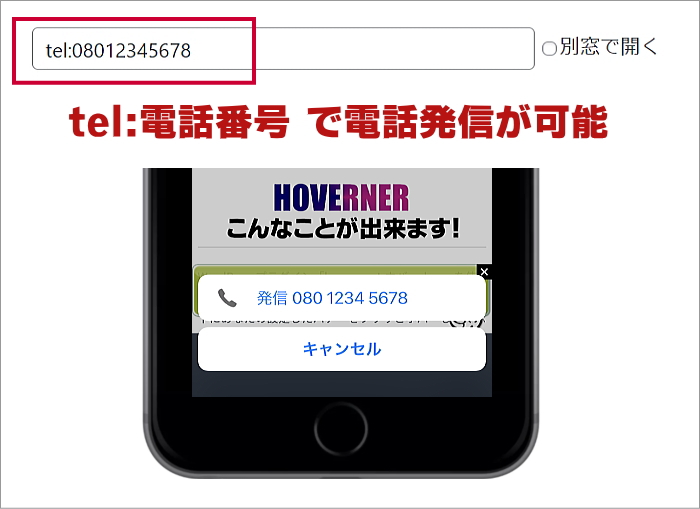
リンクURLで「tel:電話番号」を設定することで、電話発信が可能になります。
確認が完了したら「投稿」をクリックしましょう。
3. まとめ
「HOVERNER:ホバーナー」は、WordPressユーザーにとって非常に便利なプラグインです。
簡単な設置方法と多機能性で、あなたのサイトをさらに魅力的にすることができます。
今すぐチェックしてみてください!
[hoverner id=2979]